Table of Contents
Google has a set of rules and factors for ranking. They are considered Google’s core web vitals. They play a major role in speed optimization and page ranking. A new core web vitals was announced in the year 2020 by Google. Here we provide some basics and importance about Google’s core web vitals.
Why is Core Vitals Important?
Nowadays, major web development and digital marketing companies are focusing on the core web vitals. Because the web vital gives a good user experience. In the past, this process was the hardest one in web development. The user does not get user experience and matched queries in the website from the past years
If the user experience includes,
- HTTP
- Mobile Friendliness
- A lot of unwanted pop-ups
- Safe Browsing.
In that fact, Google implements the core web vitals and solve them,
If you don’t audit the core web vitals, your business website will fail on Google ranking. The best practice is, you can learn that factors and implement them before starting a website
What Factors Make Up The Experience?
Google provides multiple factors for evaluating page experience. Some key elements are considered common and important. That Google’s Core web vitals are categorized into three types,
They are,
- Loading: Largest Contentful Paint (LCP)
- Interactivity: First Input Delay (FID)
- Visual Stability: Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)

This is the first core of the web vitals. No fear, it simply refers to the average site loading time. It analyses a website’s text and media content and determines the error. Important LCP factors are large image, server responsive time, render-blocking JavaScript and CSS, cache assets, and so on. These factors affect your ranking score. You can audit these and improve your page score.
Interactivity: First Input Delay (FID)

First Input Delay (FID), is the second core web vitals from Google. It calculates the time from when a user interacts with a website. A good First Input Delay score should be 100 milliseconds or less. It mainly focuses on actions like clicks, taps, and key presses. Other interactions are scrolling and zooming. Some websites are not relevant for FID. It means no FID values.
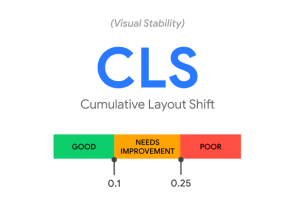
Visual Stability: Cumulative Layout Shift (CLS)

It is the performance metrics. You can manage the Cumulative Layout Shift(CLS), then your site gets optimized, and it gives a better experience on mobile devices. The CLS shift is focusing on image dimension, layouts, ads, embeds, iframes, content, flash text, invisible text, and non-composited animations.
The CLS score follows,
CLS of 0.1 or less – Good
Between 0.1 and 0.15 – okay, but consider improvement.
Between 0.15 and 0.25 longer than advised.
0.25 or higher – much longer than advised.
You can deeply focus on the CLS and solve the issues. Once you successfully audit the CLS, then your website gets a good ranking from Google. If you do not audit the core web vitals, it affects your website and business.
Conclusion
Your business wants more leads from Google. So, you don’t delay optimizing the Google core web vitals. It delivers a better user experience and conversion rates for your business.


